Bismillah.
Assalammualaikum.
Cara Centerkan Total Pageviews Dan Besarkan Saiz Font Di Blog | Macam dah lama je tak buat tutorial blog kan. Bila tukar template blog, benda pertama yang aku settlekan cepat ialah cara centerkan total pageviews. Bila dah centerkan barulah nampak kemas. Jadi bila orang datang blogwalking mesti mata akan terpandang kat total pageviews blog kan.
Baca ini juga: Kepentingan & Cara Letak Sitemap Dalam Blog
Bagi aku total pageviews benda penting yang perlu ada pada sidebar blog selain about me. Bila client singgah blog, senang sikit dia nak tengok pageviews blog kita. Lagi mudah lah blog ko nak dapat job. Meh lagi aku ajarkan ko, mudah jer. Senang untuk ko follow step step centerkan total pageviews di blog.
Cara Centerkan Total Pageviews Dan Besarkan Saiz Font Di Blog
1. Login blog macam biasa.
2. Klik pada Theme > Edit Html > Jump to Widget Stat1
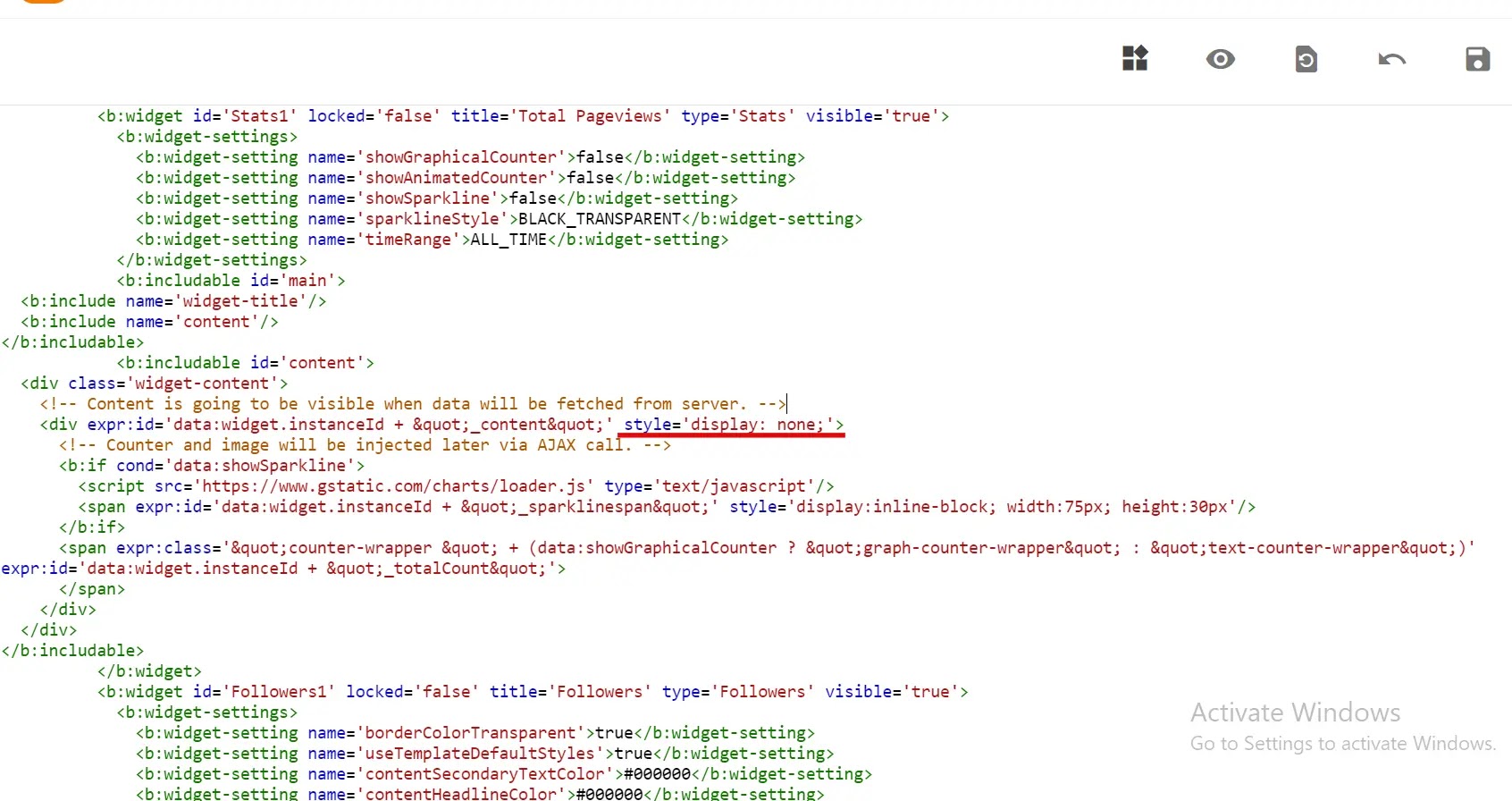
3. Kemudian, cari html code yang aku gariskan macam dalam gambar di bawah. Ko cari style='display: none;'
4. Bila dah jumpa code tu, ko tukar dengan code ni ye. style='font-size: 23px;
5. Ikut ko lah nak letak font size tu besar mana, kalau aku 20-23 dah memadai dah. Tak kecik sangat dan tak besar.
6. Lepas tu, kita ko tambahkan <center> pada <div class'widget=content'> dan </center> pada hujung code html tu. Kalau ko tak faham, ko boleh tengok gambar di bawah ni. Ko tengok pada garisan yang dah aku gariskan tu, in shaa Allah mudah lah untuk ko faham.
Macam mana? Mudah je kan. Aku harap tutorial ni mudahkan urusan ko untuk centerkan total pageviews. Kalau ada tutorial yang ko tak reti tu, ko boleh komen di bawah. Kot kot aku tahu dan boleh bantu.
Semoga bermanfaat.







.png)

.png)

Thanks atas tips
ردحذف